What are Examples of FinTech? (Best UX Practices for Seniors)

The financial technology market is evolving swiftly. According to the latest forecast, it’s projected to reach nearly $700billion by 2030, growing at a CAGR of 20% from 2021. But despite such an impressive leap, many fintech solutions still fail to cover the needs of all potential end-users. In particular, people over 65 face numerous challenges when managing their finances online. They have to cope with multiple inconveniences, from poor content readability to the lack of accessibility and complex UI.
So how to design a digital product that effectively serves older adults? Read this article to learn UX best practices for senior-friendly fintech solutions.
Senior users vs Internet
Before diving deeper into the specifics and core principles of fintech UX for older people, let’s explore the key tendencies of seniors’ online activities.
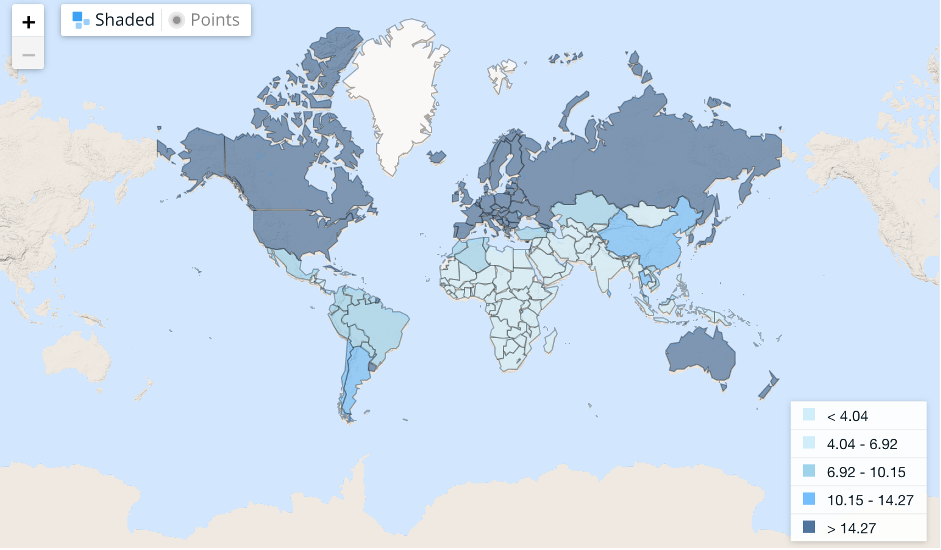
A senior is a retired person aged over 65. This age category is significantly growing these days. The average percentage of seniors in the US, Canada, Australia, the UK, and EU countries is over 14%.

Moreover, according to World Health Organization research, the world's population of people aged over 60 will nearly double from 12% to 22% by 2050. What does it have to do with modern digital trends? Well, in the years to come, there will be even more retired users who need convenient solutions that effectively serve their goals and needs.
So what are the specifics of the seniors’ online habits? Here are several facts to consider.
- Older adults do not perceive technology as an integral part of their lives. They rather consider them tools to help achieve specific goals.
- Seniors use various software, from healthcare apps and online banking solutions to games and online marketplaces. Besides, 74% of retired people are active social media users.
- Many senior users have limited abilities, including visual, motoric, and cognitive dysfunctions. That is why it's crucial to adhere to the key accessibility principles when building a product for this age group.
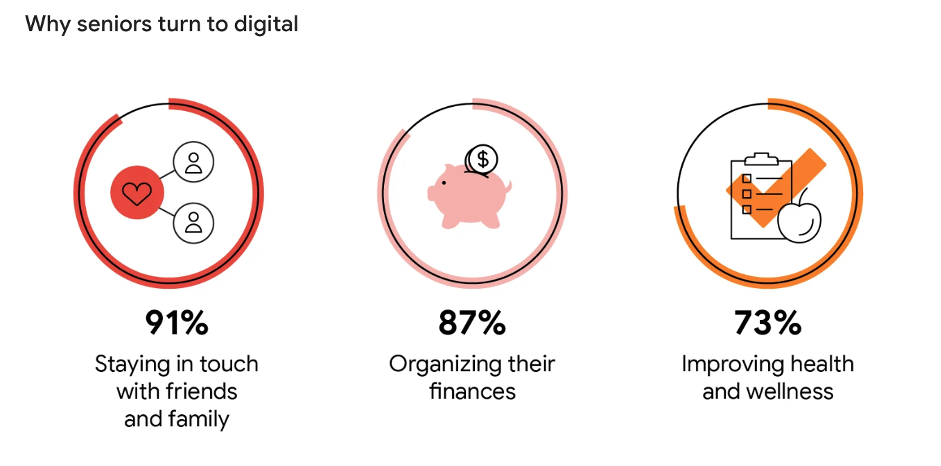
- According to a Think With Google survey, there are three main reasons why seniors turn to digital. They want to stay in touch with friends and family (91%), organize finances (87%), and improve health and wellness (73%).

With this in mind, let’s discover the challenges seniors often face when using fintech solutions.
Fintech for seniors: key design challenges to overcome
Many fintech solutions on the market are designed for a general audience without taking into consideration the older age group’s needs. We would like to point out potential problems in user experience that might push the senior audience away:
Complicated user interface
The user interface of a financial app is often full of various information, yet only some of it is really crucial. The rest of it may be overwhelming and distracting, especially for older users. A younger person may easily skip small icons, links to secondary features, and other redundant elements. However, a senior is more likely to get confused and miss out on what’s truly important.
Unfamiliar design patterns
Remember the main reasons why seniors turn to digital solutions? That’s right, they’re seeking communication, finance tracking, and healthcare apps. Accordingly, there’s a good chance older adults do not use as many different software as the younger generation does. That is why a senior may be unaccustomed to specific design patterns, flows, and visual clues.
For instance, common online banking abbreviations, like POS, CDM, or CWP, may save time and screen space for some audience groups. However, they will likely be unfamiliar and confusing for an older person.
Poor readability
The National Poll on Healthy Ageing reports that nearly 86% of older adults complain of poor eyesight. As a result, readability is one of the most significant challenges for fintech platforms or apps. The causes of this problem vary. Here are the most common ones.
- Too small font size without the ability to adjust it
- Important menu options, forms, and CTAs aren’t distinguishable enough
- The lack of white spaces makes content harder to scan
No accessibility focus
Except for poor eyesight, people over the age of 60 tend to face many other health problems. According to Web Accessibility Initiative (WAI), the four most widespread age-related impairments affect how seniors use the web. Let’s briefly consider each of them.
- Vision. As mentioned above, seniors often find web pages difficult to read. In particular, this is due to contrast sensitivity, perception of color, and near-focus.
- Physical ability. Because of motor dysfunction, seniors may find it challenging to use a mouse, especially when they need to click on small objects like icons.
- Hearing. Audio files, explainer videos, and other sound-related content is hard to perceive, especially if accompanied by background music.
- Cognitive ability. Complicated user flows and complex navigation patterns aren’t suitable for seniors with short-term memory and concentration difficulties.
Unfortunately, many fintech products do not prioritize these and other essential accessibility standards. As a result, managing finances is getting way too challenging for senior users.
Design with a younger audience in mind
Accessibility is only one of the aspects fintech products often fail to consider. When it comes to the design of a finance management platform, every single component can be critical for a senior user.
The core of this problem lies in the general approach to creating such products. Also, to better understand your senior users, include them in your earliest user surveys. Financial Health Network estimated that less than 2% of fintech products have people over 60 in their focus groups. The majorly prioritizes younger generations, who are much more accustomed to using technology in their daily routines.
How UX design can help fintech solutions succeed?
“Fintech providers can harness the opportunity to support the financial health of older adults by making these users feel welcome, capable, and included in fintech, both now and in the long term,” says Hannah Gdalman, aSenior Associate at Financial Health Network.
Fortunately, this goal is achievable thanks to multiple UX solutions that prioritize senior users and help build products relevant to their needs.
Product design is not only about pretty-looking interfaces. Professional UX designers rely on cognitive psychology to design products that serve users’ needs. When designing for a senior audience, it’s even more important as older users have different physical, mental, and cognitive specifics. UX design has numerous ways to address seniors' needs:
- UX research helps you analyze browsing habits, behavioral patterns, likes, dislikes, and common problems and goals of older users looking for a reliable fintech solution.
- User personas will help you come up with a precise portrait of your customer.
- User journeys designed based on UX research findings and user personas, map your user’s way through your fintech product. All the above results in the most intuitive UX flows that will be the essence of your product design.
Financial Health Network research offers these key recommendations for effective fintech design for older adults:
- Empower users
- Put users in control
- Eliminate stigmas
- Foster connections
At Tenscope we believe that UX design can and should make seniors’ lives easier. By making target users happy, it helps your product succeed and overcome competition in the tough fintech market.
UX design best practices for seniors in fintech products
We have collected the best UX design practices that are the most critical when creating a fintech app or platform for seniors.
1. Minimalism and clarity
Today, the minimalistic approach to designing user interfaces rocks. Simple navigation, consistent architecture, and non-overwhelming layouts are beneficial for any target audience. And when it comes to products for older adults, this concept is the main premise for effective UX.
The thing is that unnecessary objects and distracting information confuse senior users. As a result, they fail to concentrate on what’s really important and get lost in details. In contrast, a clear and intuitive interface streamlines their journeys and helps them faster achieve their destinations.
2. Prioritized devices
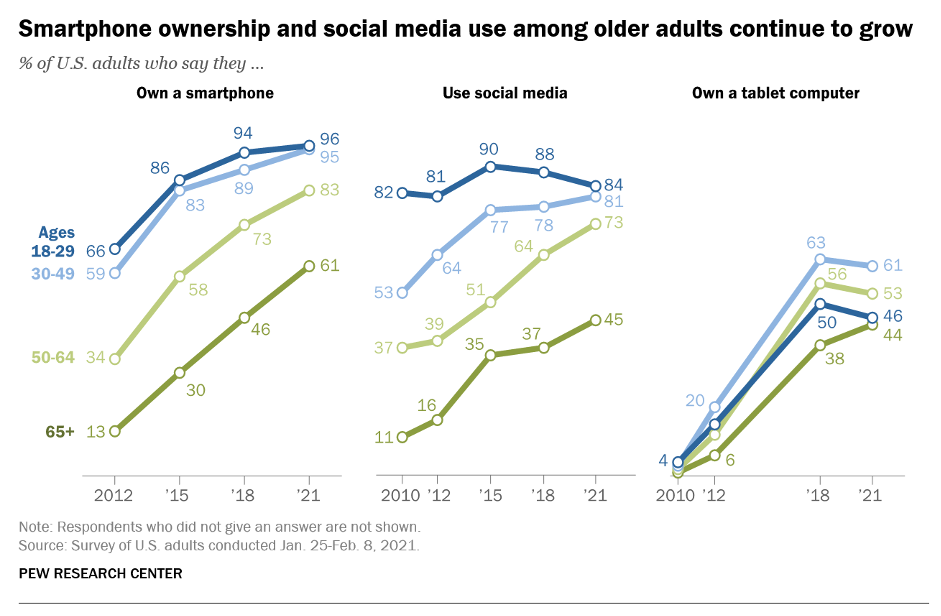
Of course, mobile-friendliness is one of the core design standards today. However, when it comes to fintech products for senior users, you should also consider the other devices they prefer. According to a Pew Research Center study, over 65% of retired people use tablets. Another survey shows that the number of smartphone owners among elderlies has increased up to 60%.

Therefore, it makes sense to focus on the responsiveness of your solution. Make it convenient for every type of screen, including tablets, smartphones, and PCs.
3. Provide simple onboarding and tutorials
A fintech product for seniors should be easy to learn. Most older adults are careful and attentive when it comes to technologies, especially the ones related to managing finances. So make sure to provide them with clear tutorials and straightforward explanations from the very beginning of their journeys. For example, Blueprint Income offers to go through a brief guide for people seeking an annuity without the need to sign up beforehand.

Note that people over 60 are especially concerned about their security. So it’s a good idea to explain how your solution protects their accounts, prevents fraud, and safeguards their funds.
Also, keep in mind that the onboarding process shouldn’t be just a brief part of the registration process. The learning materials should be constantly available and easy to find. This approach will help senior users find the required information whenever they need it. In particular, your fintech app’s tutorials should cover the following topics:|
- Interface structure
- Interface icons
- Navigation elements
4. Choose the right tone of voice
Inclusiveness and support of diversity are fundamental design principles that allow for avoiding older people’s stigmas. Do not emphasize the audience’s age too much since it can make them feel old and vulnerable. The right message should do the opposite trick. Seniors will appreciate it if you treat them as equals and, at the same time, show your technology can cover their needs.
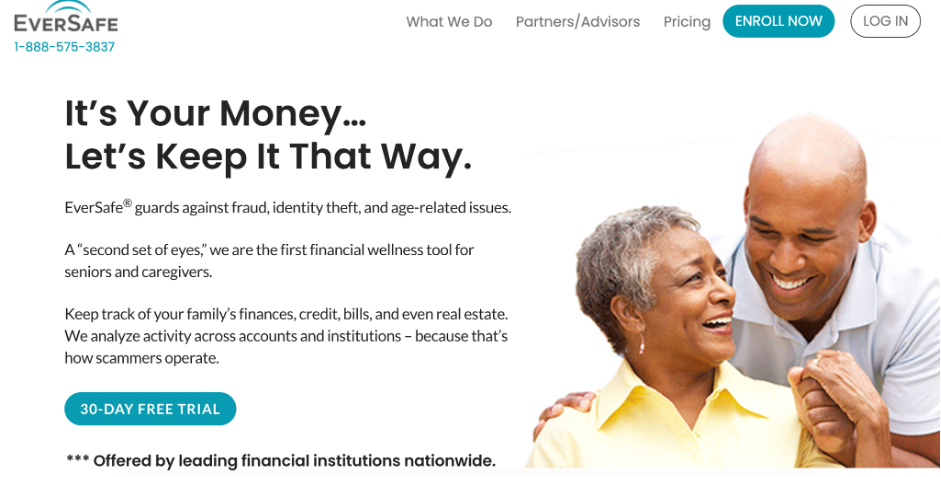
EverSafe is a perfect example of a fintech platform with a gentle and tolerant message that considers aging in a positive light.

5. Enhance readability
One of the main goals of a team designing a fintech platform for seniors is to make content easy to read and perceive. Here are several tips in this regard.
- As mentioned above, many retired users suffer from various visual dysfunctions. So it’s crucial to allow them to adjust the size of the text to their individual needs.
- All key interface components, including buttons, menu options, sliders, and links, should be instantly noticeable. It will enable a senior user to find the desired element right away.
- Use contrasting colors and avoid distracting backgrounds. Help users stay focused on what really matters to them. For this purpose, you can highlight the most critical menu options and CTAs. These visual clues will also improve navigation.
- Do not overwhelm the interface. Instead, provide white spaces between objects to make content easily scannable.
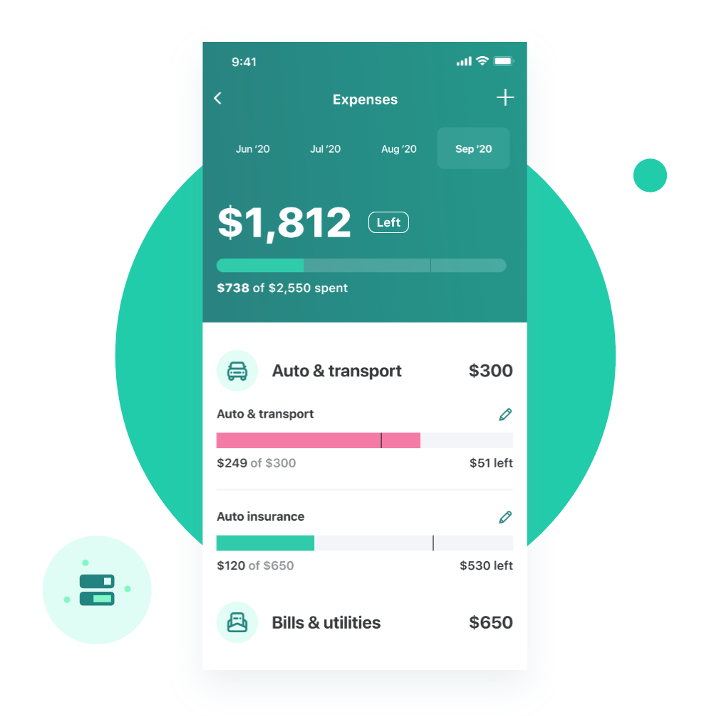
Mint is an excellent example of a fintech platform suitable for all types of audiences, including seniors. It involves big fonts, bold visual clues, and white spaces between interface components.

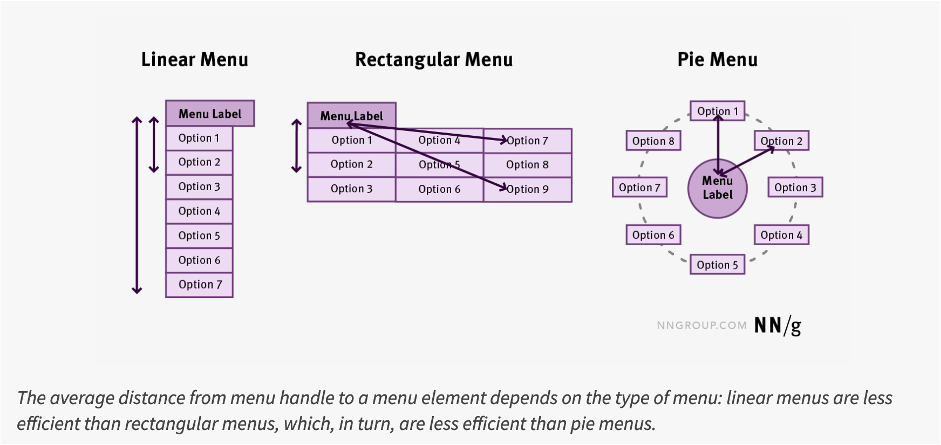
6. Adhere to Fitt’s Law
When creating products for seniors, it’s worth paying extra attention to the distance between the related interface objects. And here, Fitt’s law comes to the rescue.
According to the NielsenNorman Group, “Fitts’s law gives us the relationship between the time it takes a pointer to move to a particular target in order to interact with it in some way.”
Simply put, it’s the time a user should spend to move from one digital object to another to achieve a particular goal. For instance, moving a mouse cursor from the menu to the desired button may take too much time and effort.

The conclusion is simple. If two related objects are close to one another, it will be easier for a user to move to the target. Besides, the bigger the digital object is, the less time it will take to reach it. So it’s necessary to reduce the distance between the related objects and optimize their sizes.
7. Allow for customization
Do not hesitate to provide seniors with sufficient control over their financial management tools. Customization will empower users and make your platform much more convenient if applied wisely. In particular, it may enhance control over the accessibility functions of your app. For example, they will be able to adjust font sizes and adapt content to their individual vision specifics.
Also, allow seniors to control notifications by turning them on or off. Offer multiple options, from phone calls to email sand push notifications, so users can choose what suits them best. At the same time, ensure that customization isn’t overwhelming and doesn’t make navigation too complicated.
8. Ensure intuitive navigation
For an age-agnostic fintech app, interface intuitiveness is a must. It streamlines users’ journeys across the platform, helps them understand their current locations, and doesn’t leave them lost or confused. So when designing a product for seniors, strive to make navigation as clear and consistent as possible. Here are several tips on how to achieve this goal.
- Provide a clear interface hierarchy. Users should always understand where they are, how they got there, and how to move onto their destination.
- Prioritize confirmation. Senior users often need clarification on how to proceed with their journeys. Confirmation screens and alerts will encourage them to continue. You can also display users’ progress on a status bar.
- Empower navigation with buttons. Allow users to go back or cancel their actions with corresponding buttons. Increased error tolerance will increase seniors’ confidence and help them find their way if something goes wrong.
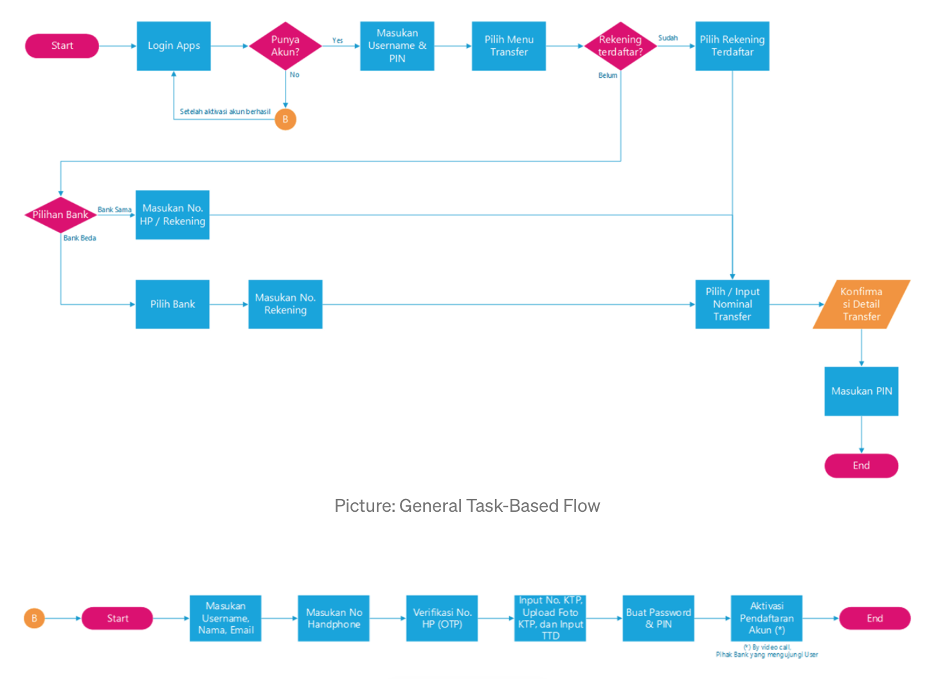
To ensure good navigation, it’s worth creating and testing a user flow based on UX research and interviews.

A simple user flow for a fintech application for seniors.
To sum up
Let’s take a look at key ideas we have covered in this article:
- Despite a common stereotype, older adults are active Internet users. Most often, they opt for digital solutions to communicate, organize finances, and improve health.
- Financial apps and platforms for seniors often overlook critical UI/UX aspects, such as accessibility. As a result, most fintech solutions are designed without the older audience in mind.
- When designing a senior-friendly fintech product, it’s crucial to study your target users and take into account their physical and cognitive specifics.
- There are multiple UX best practices for creating age-agnostic fintech apps. In particular, these are comprehensive onboarding, enhanced content readability, streamlined navigation, customization of certain elements, and more.
While fintech is getting more and more inevitable for users worldwide, seniors are joining the revolution as well. Moreover, older adults have accumulated wealth during their lifetime and they need convenient solutions to manage it even more than the younger generation. So if you decided to build a fintech solution for senior users, you are on the right path. But to succeed, you need to take into account age-group specifics and best UX practices for seniors.
Looking for a reliable tech partner to design a user-centered fintech solution? We at Tenscope can help you out. Our UX experts have rich experience creating finance management apps and other fintech-related products that prioritize target users’ core needs. Book a demo.













