
Mobilizing FinTech: Crafting an unforgettable brand and
seamless UX for Curreo's wallet

Mission
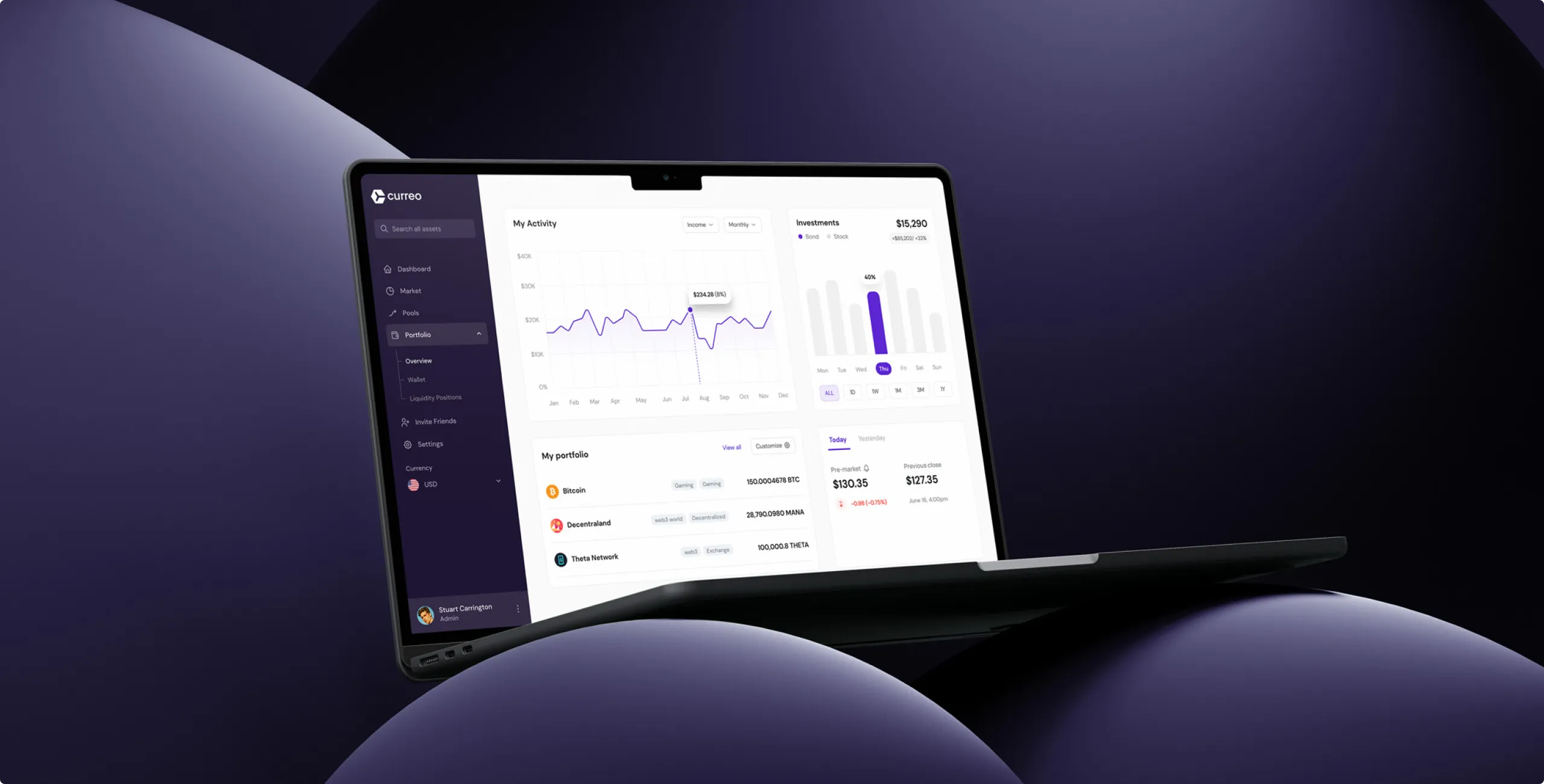
Curreo is a mobile platform focusing on wealth management, with a range of features for cross-border payments, crypto trading and investment. The aim was to make online investing and trading accessible with an intuitive, easy-to-use mobile platform.
Outcome
Leaning on our expertise in UX strategy, we crafted an information architecture which allows effortless navigation and creates seamless user flows. Then, using wireframes and mock-ups, we visualized the structure of the platform and its features, paving the way for a highly interactive prototype which embodied Curreo's mission and values.
Impact
The end result is an innovative platform that empowers users to manage their wealth effectively and with ease, marking a new era in mobile financial management.

Highlights
- Fintech startup: mobile wallet focused on payments and investment.
- Challenger to traditional banks, payment and investment apps.
- Allows users to send and receive payments easily, and hold crypto assets.
- Supports multiple currencies and investment options.
Objectives
- Refresh the brand to better align with the app’s expanded functionality and positioning.
- Update the user experience to provide a more intuitive customer journey.
- Create new way of empowering a community of investors to grow their wealth.
- Add stock-trading functionality and offer a holistic approach to investing.
- Expand the number of currencies and other assets on the app.
- Improve the visual representation of the app's hierarchy and infrastructure.


Tenscope provided invaluable input to our feature set and UX strategy, getting up to speed very quickly and becoming an effective part of the team. Throughout the entire process, their commitment to detail was impeccable. They used modern design aesthetics and bold color palettes to reflect our innovative spirit. Choosing them as our partner was the best decision we could have made.
When we were tasked with redesigning Curreo's app, they already had a prototype mobile wallet but it lacked some functionality. However, their commitment to releasing new features and transforming their mobile app offerings convinced us they were serious about their business. They wanted us to not only simplify the UI/UX, but also enhance their feature set and UI/UX strategy.
With so many channel and payment options available, they wanted to create a mobile app which enabled streamlined, scalable cross-border payments. Their goal was to enhance the digital payment experience for customers by offering a reliable, fast, and secure mobile platform.
We collaborated to develop a mobile wallet, along with mobile security tokens, currency exchange, card management, receipt management, and payment management. We took care of the entire UI/UX and integration process from start to finish.
Design Requirements
Curreo needed help with UI/UX to make their user experience stand out. We worked with them over a period of four months, and during our research gained invaluable insights into the world of multi-asset investment platforms. This allowed us to make the mobile wallet platform easy to understand and even fun, using prototypes and wireframes for various, clearly identifiable functions.
They wanted to expand the number of currencies and other assets on their app, and we added stock-trading functionality in order to give traders a broader range of investment options.
Approach
To successfully redesign and transform Curreo's mobile platform, the team went through several key phases and steps. The process began with defining the scope of work and project objectives, as well as understanding the specific challenges and pain points of the existing platform. The team then crafted a comprehensive UX strategy and developed an information architecture that outlined the platform's structure and user flows.

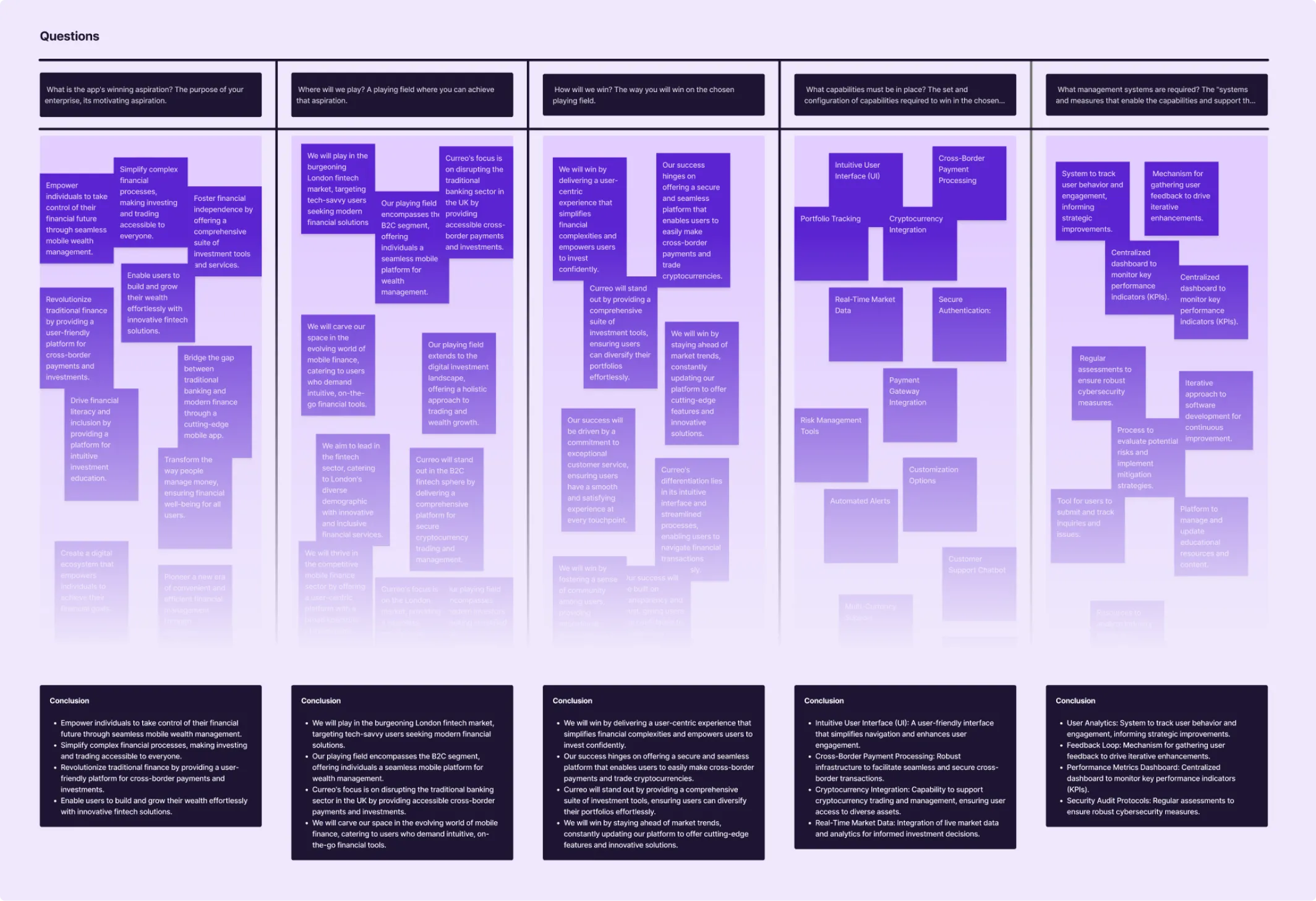
Design strategy exercise
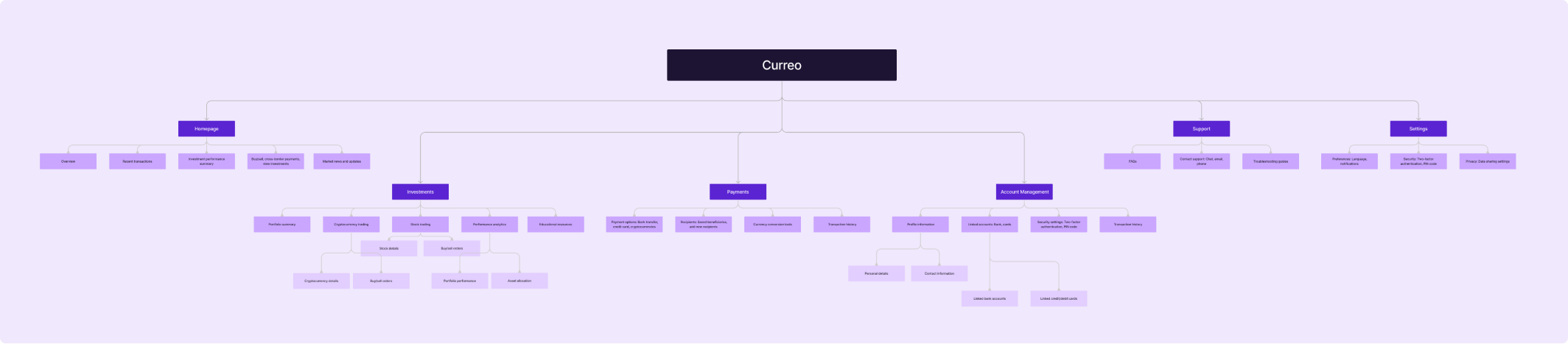
Information Architecture
When thoughtfully considered, information architecture in UX design helps users to find what they are looking for. During this project it was essential to improve the visual representation of the app's hierarchy and infrastructure, to prevent users from getting lost or confused while completing their intended tasks.

Design strategy exercise
We did in-depth research to understand the target audiences the information architecture was being built for. By keeping the information architecture logical, we improved mobile hierarchies, application functions and content. The main aim of this information architecture is to make the product's functionality easy to understand.
Brand identity
Next, the team refreshed the brand identity and created a visual design concept that embodied Curreo's mission and values. They also developed consistent design language with sophisticated colors, typography, and aesthetics. Wireframes were created to visualize the layout and structure of the platform, and mock-ups and prototypes were designed to demonstrate the user interface and interaction flows.

Design strategy exercise
New features were introduced, and user flows were designed for various user profiles, including investors, money transfer operators, and more. The team engaged in iterative design processes to refine the user experience, gathering feedback from stakeholders and potential users to inform design decisions.
Once the redesigned user interface and user experience were implemented, thorough testing was conducted to identify and resolve any bugs or issues. Feedback was gathered from Curreo's product manager and team to refine the design and functionality, and accurate final mock-ups were created for presentation and testing.
The redesigned Curreo mobile platform was launched to beta users, with post-launch activities including monitoring user feedback and engagement to assess the platform's impact and gather insights for future improvements. Close collaboration between the design team and Curreo's stakeholders played a crucial role in shaping the direction of the redesign and ensuring that the end result aligned with Curreo's mission and objectives.
The iterative nature of the process allowed for continuous improvement and refinement, leading to the creation of an innovative and user-centric mobile wallet platform that empowers users to manage their wealth effectively and with ease.
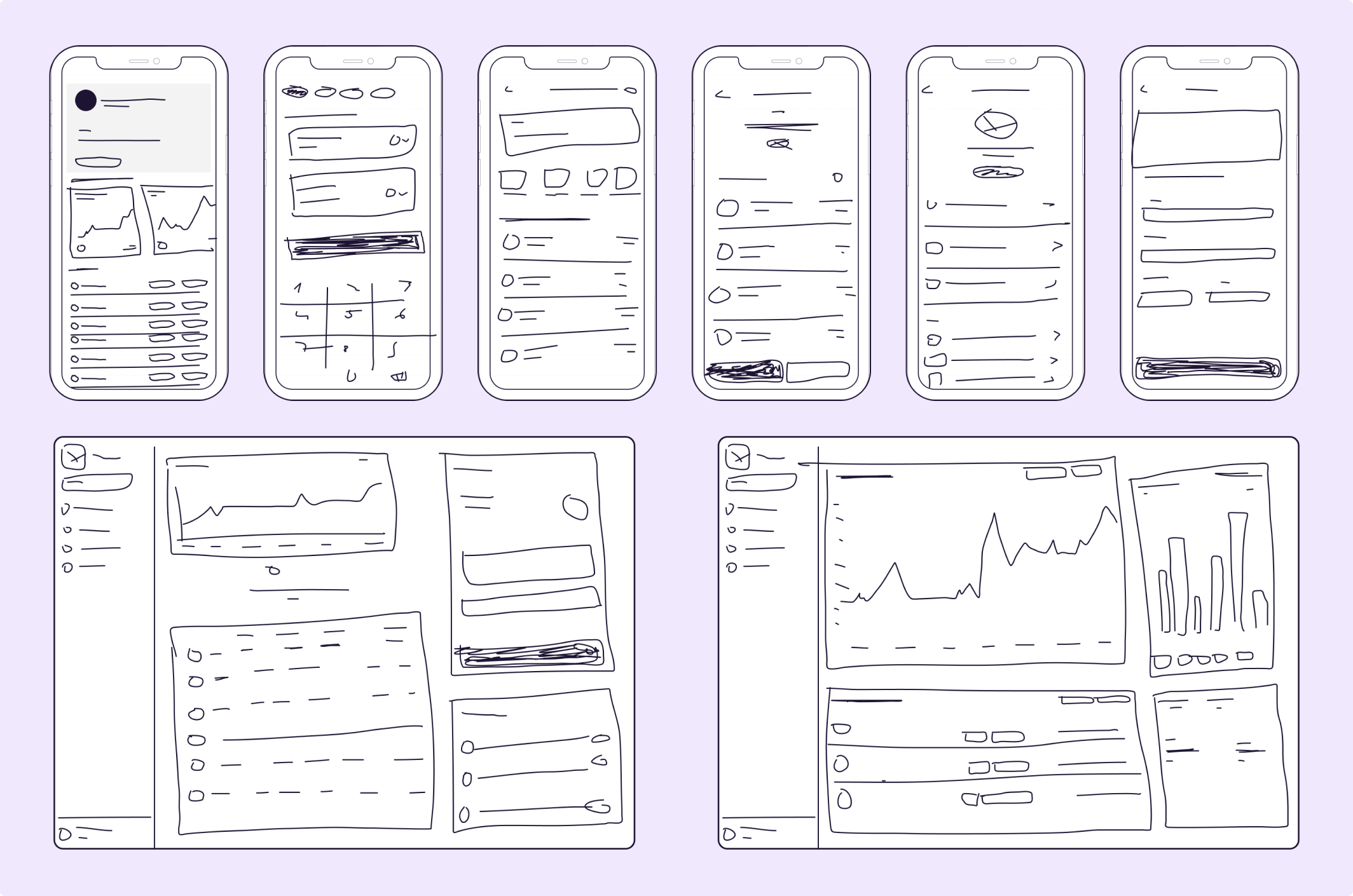
Wireframes
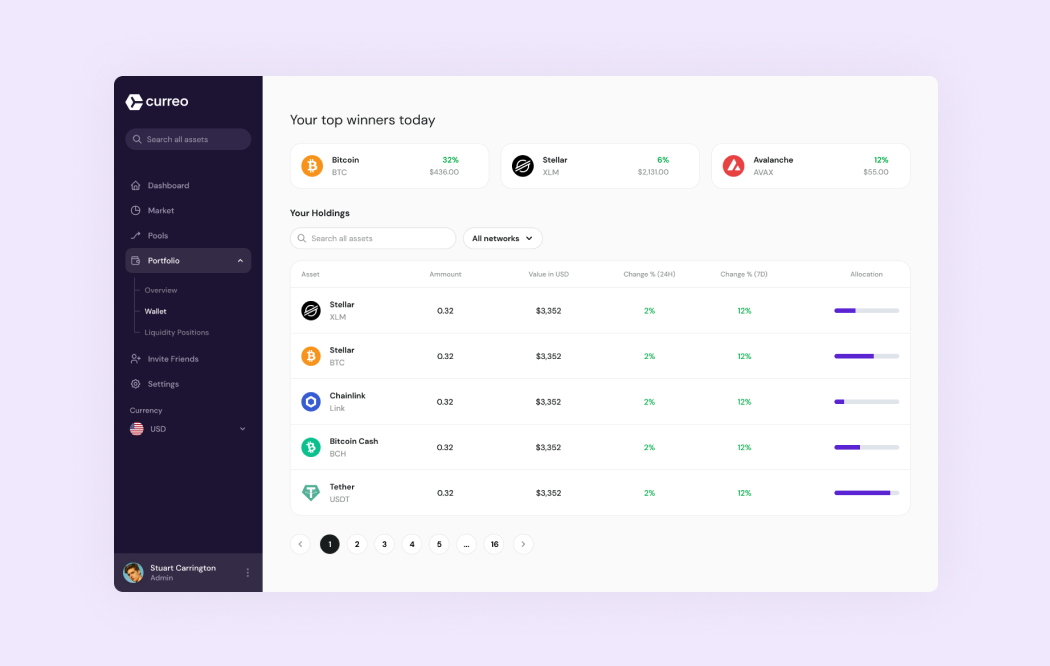
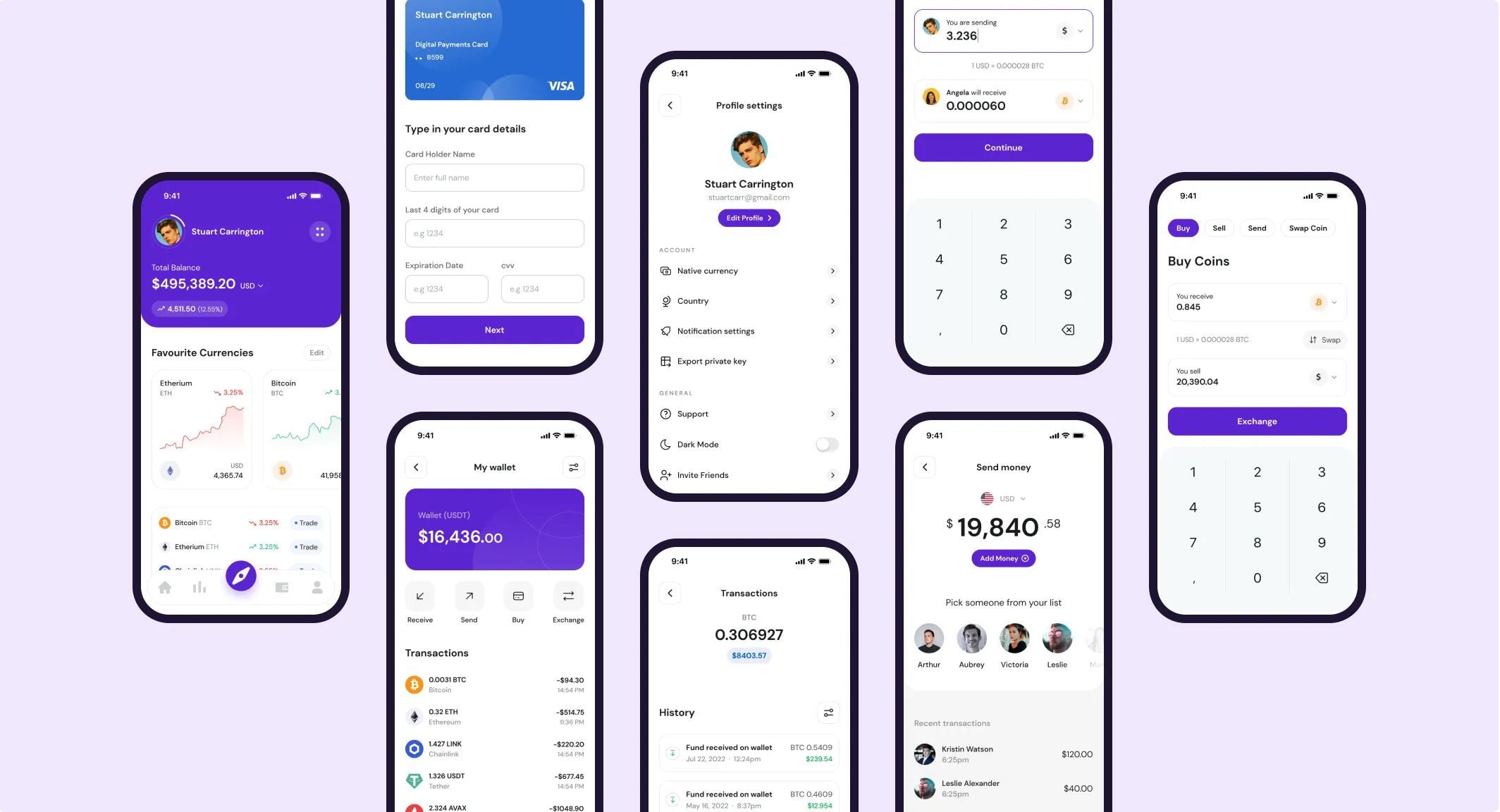
We began with a customer journey map to provide us with an overview of the steps customers might take while using Curreo. This helped us identify potential pain points in the customer experience. During the UI/UX improvement process, we placed an emphasis on designing individual portfolio screens with much better navigation. To show how the coins were split up, we created a scrollable list.
Lo-fi wireframes were instrumental in the early stages of designing the Curreo app, serving as the foundational visual representations of the user interface and navigation. These basic wireframes outlined the layout, content placement, and interactions within each app section, allowing for rapid iteration and validation of design concepts.
By focusing on the fundamental structure and functionality of the app, the lo-fi wireframes provided a clear roadmap for refining the user experience and ensuring that the app's core features were seamlessly integrated. These low-fidelity mockups facilitated effective communication and collaboration among the design team, stakeholders, and developers, helping to shape the app's overall user journey and ensuring a cohesive and intuitive interface for users.

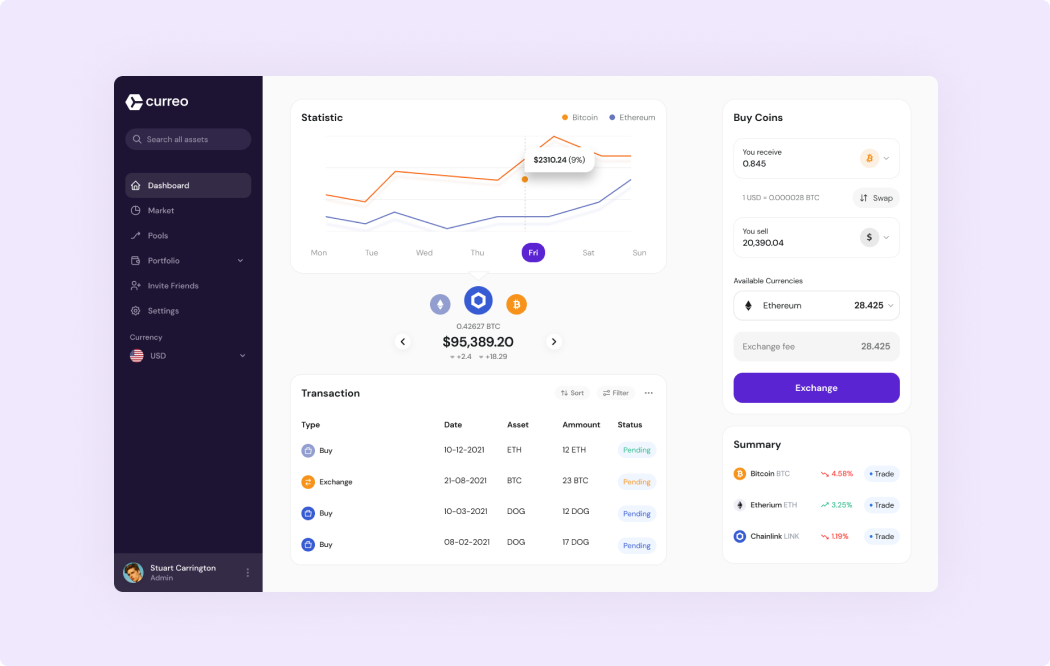
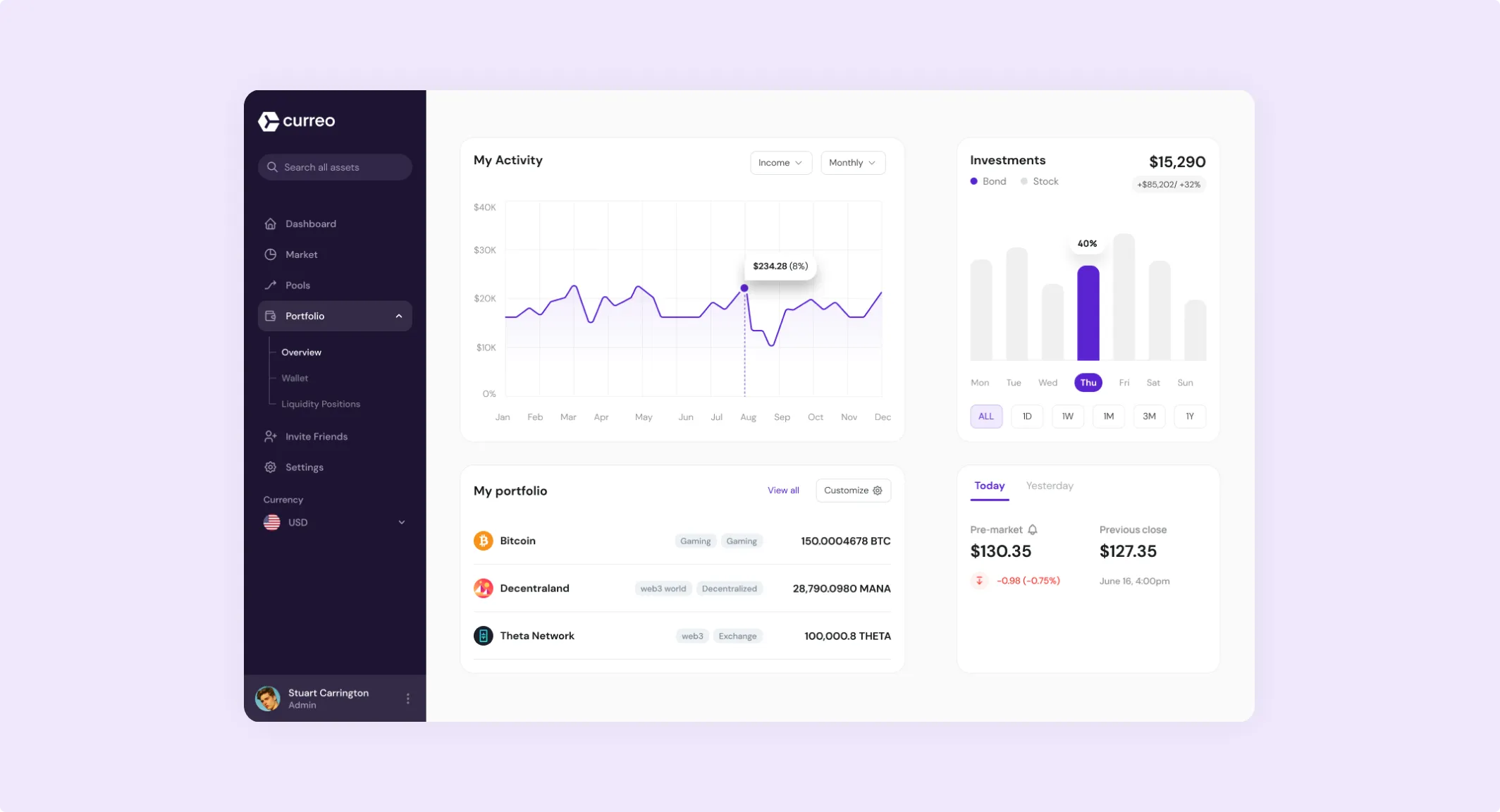
Side menu navigation and dashboard tiles update

Before

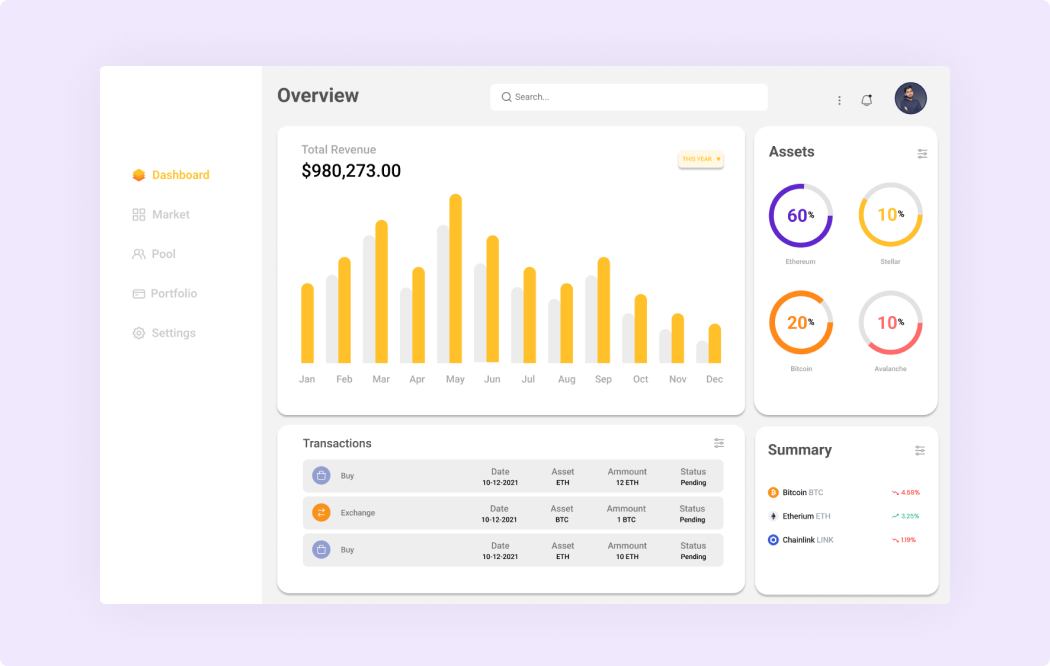
After - Side menu navigation and dashboard tiles update
Before & After
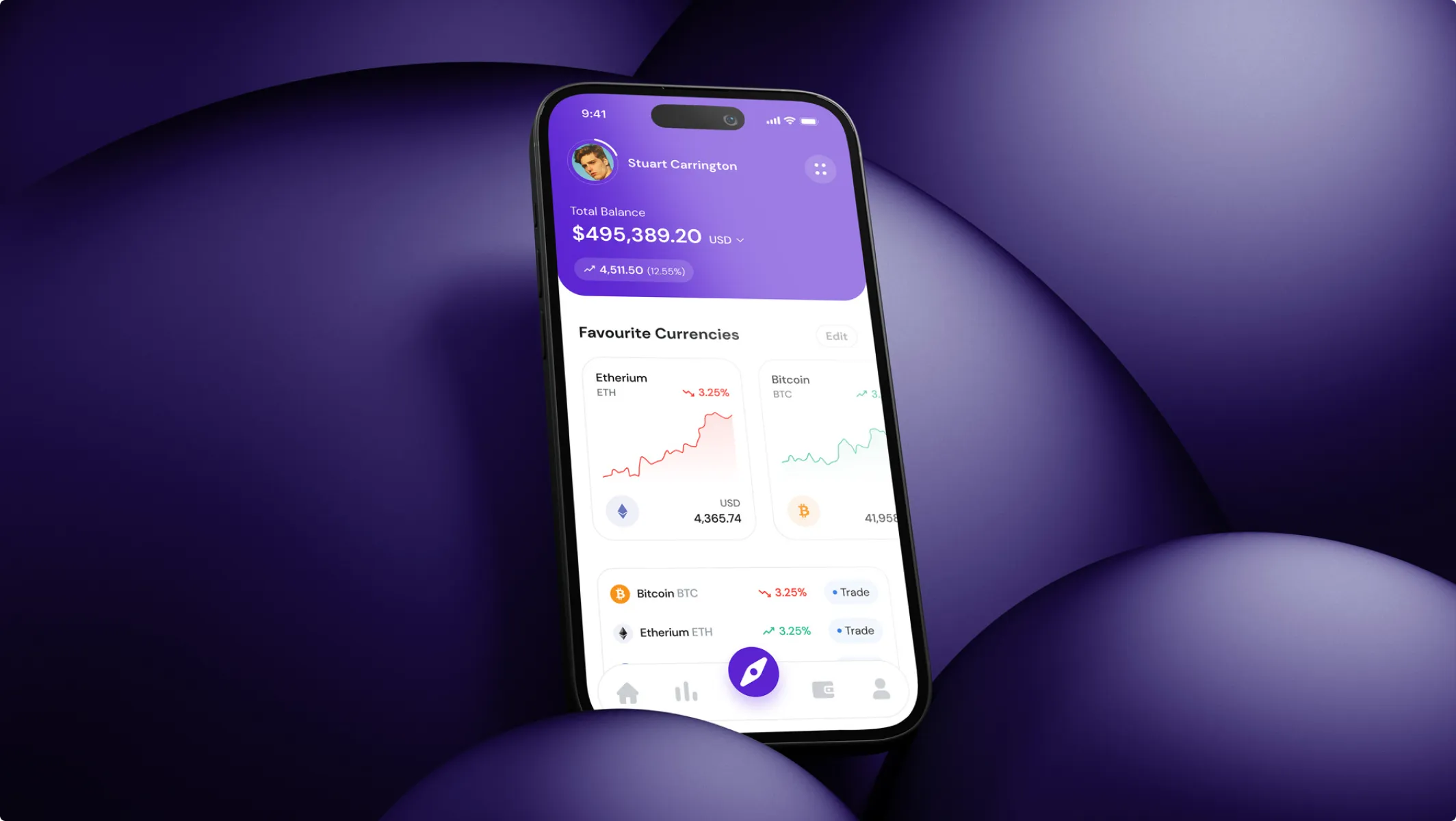
Prototyping a design is our preferred approach, which was very useful for us to showcase our thought process to the Curreo team. In addition to the screens, we also prototyped the expense categories.
The aim was to avoid losing users by developing different screens to exchange, trade, or invest. Our intention was to introduce a smoother and easier experience while decreasing the number of steps required for users to reach their goals.
Scalable Design Language
Since this mobile wallet app provides a range of functionality, the challenge was designing a consistent design language.
With an easy-to-use interface, sophisticated colors, and the right fonts, such as GT Pressura, combining Retalic and Upright styles into one continuous design space, we enhanced smart typography but also created a more desirable place for users to navigate through the app. We also did an in-depth competitive audit which helped us make better decisions and determine which strategies could work.
Creating a streamlined interface means integrating all the required options for a given task while minimizing redundant information. A good design language does not overwhelm users with too many options and surplus information.
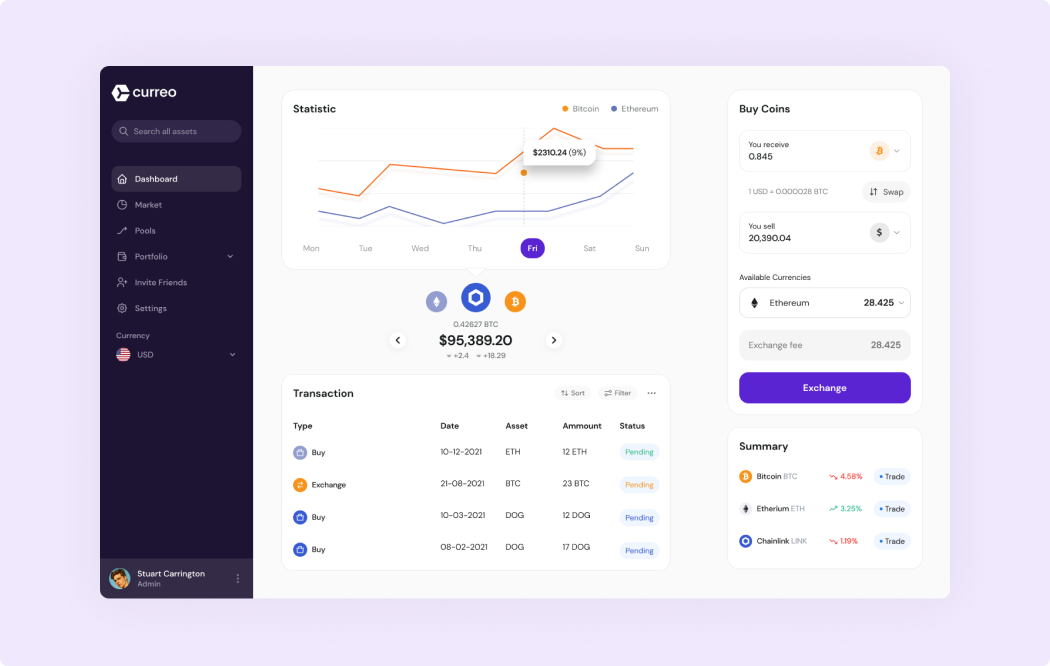
UI design
We created accurate mock-ups and then final screen designs after a series of discussions over a period of several weeks. Our goal in every project is to test design concepts and usability, which saves time when it comes to implementing the design.
This phase required regular weekly meetings with Curreo's product manager, which provided a lot of insight into where Curreo wanted its brand to be positioned and how it wanted to develop its visual identity.




Results
Fintech design at its finest
Our team redesigned the mobile platform to upgrade the platform’s capabilities, optimizing the functionality through several iterations, such as delivering seamless cross-border transactions. This app is expected to outperform in terms of blockchain security, stock trading and wealth management. By focusing on mobile app redesign, we aimed to help people overcome the traditional challenges of making international payments.

It took us about five months to redesign Curreo. The redesigned platform provides easy accessibility to manage wealth, make cross-border payments, and engage in investment via a user-friendly mobile app. The streamlined UI/UX design enhances the efficiency of financial transactions and investments.
The partnership with the Curreo team was a productive one, and we are sure this project will gain significant traction when it hits the market.


Tenscope provided invaluable input to our feature set and UX strategy, getting up to speed very quickly and becoming an effective part of the team. Throughout the entire process, their commitment to detail was impeccable. They used modern design aesthetics and bold color palettes to reflect our innovative spirit. Choosing them as our partner was the best decision we could have made.

Add designers to your team in hours, not weeks.
Discover the impact of world-class design with our 7-day free trial.
Get Started
